애드센스로 수익을 내기 위해 티스토리 블로그를 시작하면 두 가지 맘에 안 드는 것이 있습니다. 티스토리 블로그의 기본 포스팅 글자 색이 약간 회색이어서 가독성이 떨어집니다. 또 다른 하나는 제목이 너무 밋밋합니다. 그래서, 이 두 가지를 꾸며 보도록 하겠습니다.
목차
- 1. 티스토리 블로그 관리자 모드에서 HTML/CSS 편집하기
- 2. 티스토리 블로그 CSS 편집하기
- 3. 본문 글자 색 검정색으로 변경하고 크기 변경하기
- 4. 티스토리 블로그 본문 제목(h2, h3) 이쁘게 만들기
1. 티스토리 블로그 관리자 모드에서 HTML/CSS 편집하기
티스토리 블로그의 관리자 모드로 가면 "스킨 편집"을 통해 HTML과 CSS를 편집할 수 있는 방법을 제공합니다.
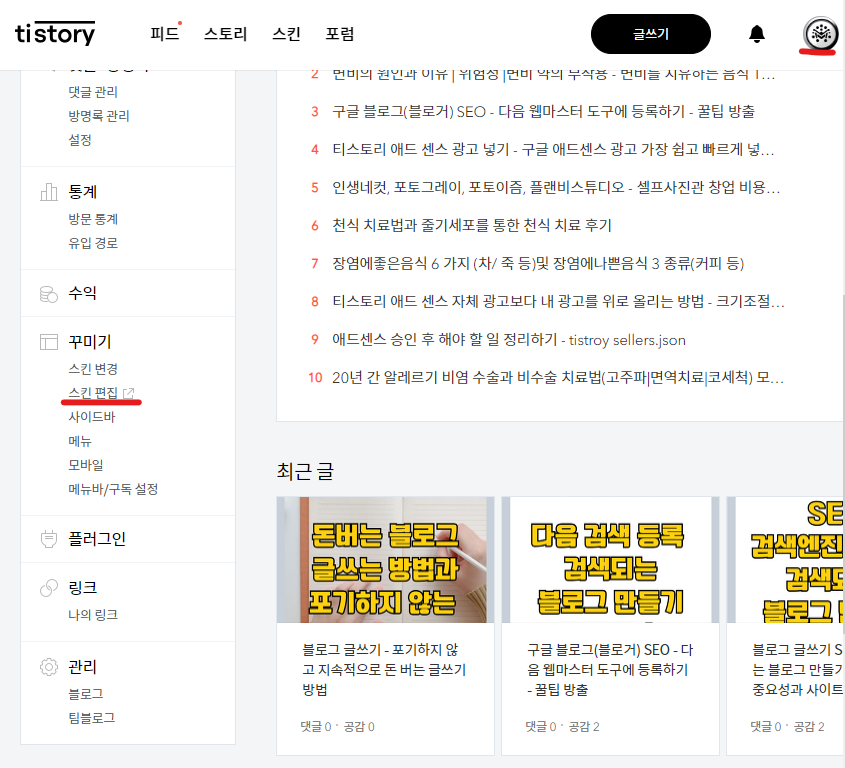
관리자 모드에서 좌측에 있는 "꾸미기" > "스킨 편집" 을 클릭합니다.

2. 티스토리 블로그 CSS 편집하기
CSS란 Cascading Style Sheets의 약자로, HTML과 같은 마크업 언어로 작성된 웹 페이지의 스타일과 레이아웃을 디자인하는 데 사용되는 스타일 시트 언어입니다. CSS는 웹 페이지의 모양과 모양을 제어하고, 문서 내의 요소에 스타일을 적용하는 데 중요한 역할을 합니다. 이것은 웹 페이지를 더 아름답고 일관되게 표시하도록 스타일을 지정할 수 있습니다.
대부분의 html 페이지는 CSS 디자인을 이용하여 페이지를 아름답게 꾸미고 있습니다. 우리도 애드센스로 광고를 달고 사용자를 늘리기 위해서는 가독성을 늘리고 스타일을 예쁘게 꾸며야 할 필요가 있습니다.
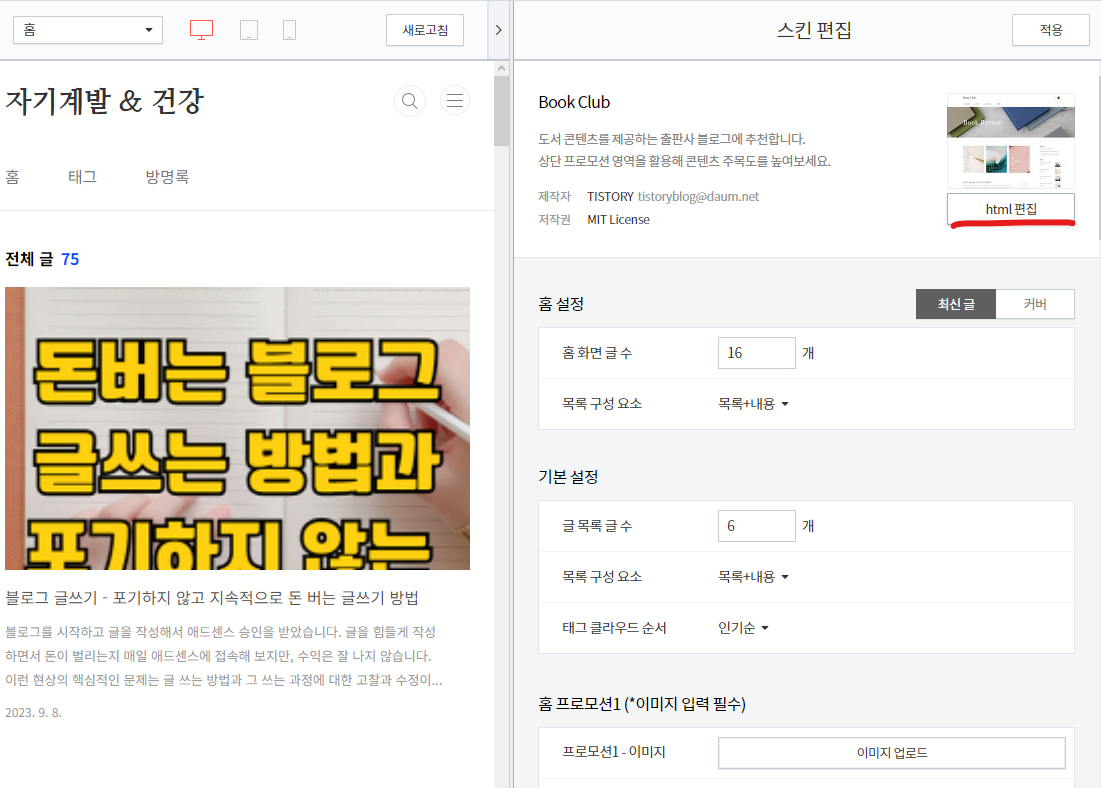
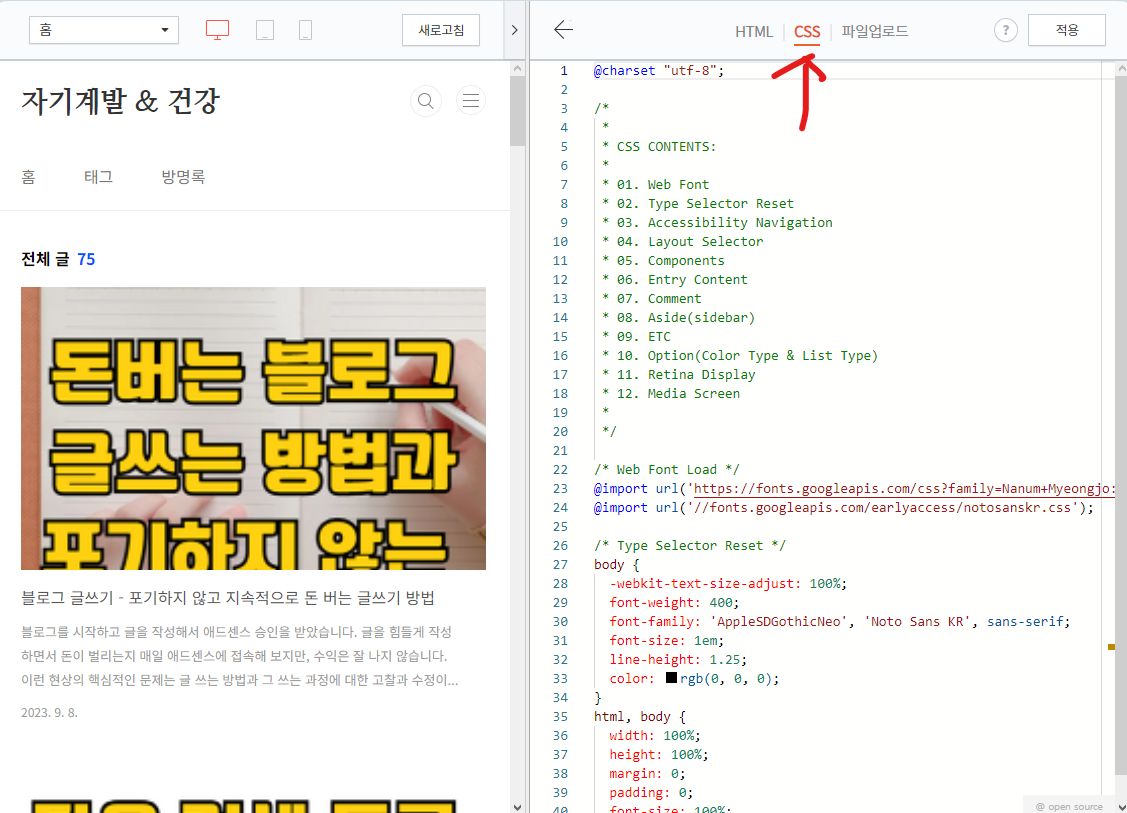
스킨 편집란의 Html 편집을 클릭하고 CSS를 누릅니다.


3. 본문 글자 색 검정색으로 변경하고 크기 변경하기
먼저 게시글(포스팅)의 본문에 해당하는 CSS 디자인을 찾아야 합니다.
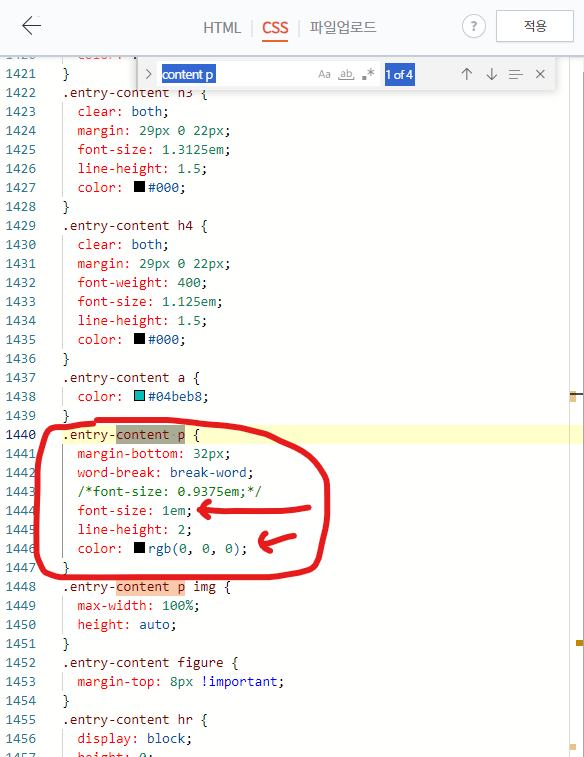
티스토리의 북클럽 테마의 경우 entry-content p로 지정되어 본문에 CSS 디자인 스타일을 삽입합니다. 그러므로 content p를 검색하여 해당 부분의 글자의 스타일을 변경합니다.

티스토리 본문 글자크기 변경
저의 경우 font-size가 조금 작은 느낌이어서 폰트 사이즈도 변경해 주었습니다.
북클럽 테마의 기본 폰트의 경우 최초 1em이 안되는 0.98xx로 설정되어 있습니다.
em 단위는 웹 페이지의 스타일 내에서 상대적인 크기를 사용하여 표기하는 표기법입니다. 그러므로, 페이지 전체의 일관성을 유지하면서 폰트 크기를 조절하기 좋습니다.
이 값을 고정 폰트 크기인 12px 14px 10px 등으로 설정하면 주변 크기와 달라질 수 있고 나중에 다른 것들을 변환하게 되면 서로 이질감을 느낄 수 있으므로 em 표기법을 사용하는 것을 추천드립니다.
저는 이 크기를 1em으로 수정하여 글꼴을 약간 키워 주었습니다.
티스토리 본문 글자색 변경
티스토리 본문 글자색을 변경하기 위해서는 "content p"를 검색해서 찾은 티스토리 본문 글자 스타일(entry-content p)에 색을 변경하면 됩니다. "color:" 옆에 있는 사각형 모양을 마우스로 가져다 대면 색을 선택할 수 있습니다. 혹은 #000을 입력하면 검은색이 됩니다.
4. 티스토리 블로그 본문 제목(h2, h3) 이쁘게 만들기
티스토리 본문의 제목을 이쁘게 꾸미기 위해서는 본문에 들어가는 제목 태그를 살펴봐야 합니다.
저의 경우 h2 태그와 h3 태그를 주로 사용합니다. 각 태그에 막대 바와 밑줄에 해당하는 CSS를 넣도록 하겠습니다.
이 부분은 조금 복잡해서 아래에 코드를 작성해 놓았으니 해당 코드를 복사해서 CSS 스타일의 마지막에 넣어 두시면 됩니다.
.entry-content h2 {
position: relative;
padding-left: 20px; /* adjust as needed */
}
.entry-content h2::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 5px; /* adjust as needed */
height: 100%;
background-color: green; /* or any color you want */
}
.entry-content h2::after {
content:"";
position:absolute;
left:0;
bottom:-1px;
width:100%;
height:1px;
background-color:green; /* or any color you want for underline */
}
.entry-content h3 {
position: relative;
padding-left: 20px; /* adjust as needed */
}
.entry-content h3::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 5px; /* adjust as needed */
height: 100%;
background-color: green; /* or any color you want */
}
.entry-content h3::after {
content:"";
position:absolute;
left:0;
bottom:-1px;
width:100%;
height:1px;
background-color:green; /* or any color you want for underline */
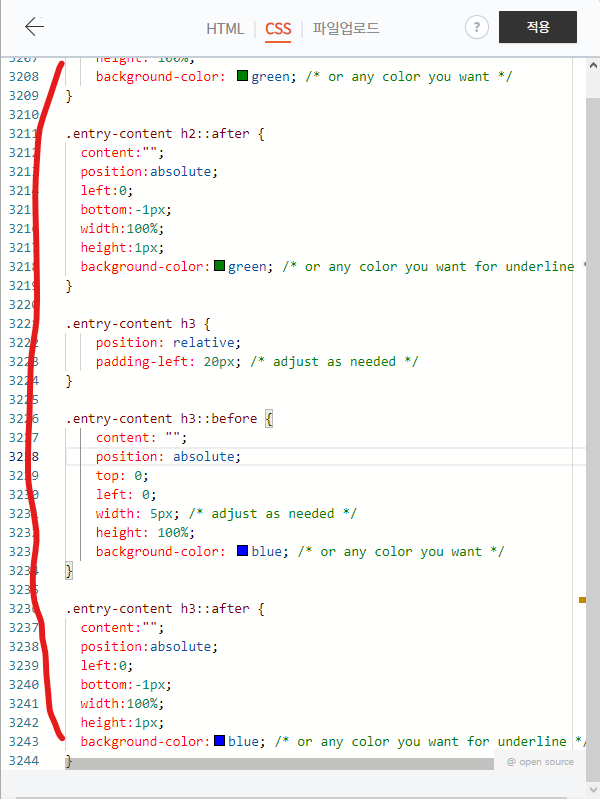
}티스토리 스킨편집 CSS 디자인 페이지에 다음 이미지와 같이 제일 마지막에 위의 코드를 그대로 붙여 넣으시면 됩니다.

참고로. entry-content는 해당 스타일이 적용된 영역인 포스트 글 내용의 h2 태그에만 스타일을 적용한다는 의미입니다.
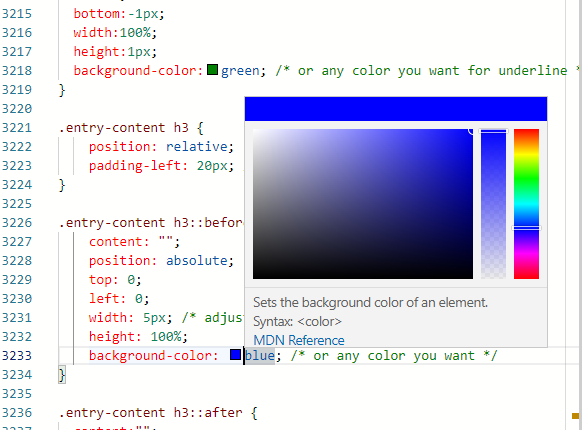
그리고, 색깔을 바꾸시려면 색깔이 표시된 위치에 마우스를 가져다 대시면 언제든지 원하는 색으로 변경하실 수 있습니다.
아래와 같이 색깔이 있는 사각형에 마우스를 올리면 색 선택기가 나타납니다.

제가 지정한 blue와 green은 간단하게 하기 위해서 그렇게 지정한 것이니 편리하게 마우스를 올리시고 원하시는 색으로 바꾸시면 됩니다.
이렇게 티스토리 블로그의 html 편집 > CSS 수정으로 들어가서 가독성을 올리는 방법을 알아보았습니다.










