티스토리에 네이버 공유하기 버튼을 이전 포스팅에서 달아보았습니다. 이렇게 하면 네이버카페, 네이버밴드, 네이버블로그 등의 네이버는 되는데 카카오스토리, 카카오톡, 페이스북, 트위터와 같은 것들이 없어서 플러그인으로 했더니 모양이 서로 달라서 이쁘지가 않습니다. 일관된 아이콘으로 이쁘게 만들어 보겠습니다.

목차
블로그 글이 외부에 공유되면?
외부유입이 가능해지고 외부에서 유입이 되면 블로그와 사이트 SEO 점수가 올라갑니다. 이를 통해 검색엔진에 더 노출이 잘 되는 환경으로 만들어집니다.
그 외에도 외부 공유는 정말 좋은 일입니다. 그런데 이런 외부공유를 편리하게 할 수 없으면 공유를 해 줄 사용자는 거의 없습니다.
심지어 지인한테 공유를 부탁했는데 버튼이 없어서 어떻게 하는지 모르겠다고 해서 공유 버튼을 만들기로 마음 먹었습니다.
외부 유입이 SEO에 얼마나 중요한지는 다음 링크에서 확인해 주세요.
티스토리 플러그인의 부족과 디자인
티스토리 플러그인에는 SNS 공유 버튼이 카카오스토리, 트위터, 페이스북 밖에 없습니다. 그래서, 제가 네이버를 따로 추가했는데 아래와 같이 너무 안 이쁩니다. 물론 제가 추가한 네이버의 모양을 바꿔서 다른 것들과 비슷하게 만들 수는 있지만, 그냥 통일되게 다른 디자인으로 만들어보려고 합니다.

티스토리에 예쁜 공유 버튼 만들기
티스토리에 예쁜 공유 버튼을 만들어 보도록 하겠습니다. 만드는 버튼은 네이버 스토리, 네이버 카페, 네이버 블로그(네이버 버튼 통함)와 다른 SNS 공유 버튼인 카카오 스토리, 트위터, 페이스북, 카카오톡, 링크복사 버튼을 추가합니다.
티스토리에 버튼 올리기
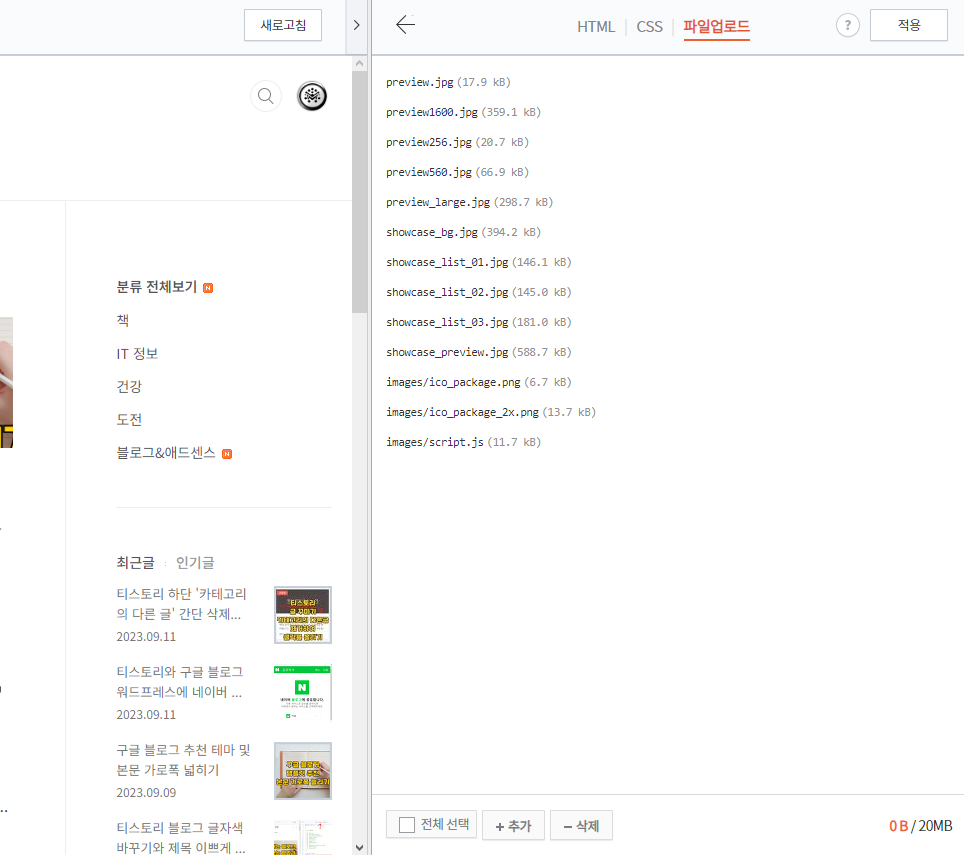
티스토리 관리자 화면에서 > 스킨편집 > html 편집 > 파일 올리기로 들어가서 다음의 아이콘 이미지들을 올립니다.

png 파일은 아래에 모두 첨부해 놓았습니다. 해당 파일들을 다운 받아서 위의 경로에 넣으시면 됩니다.
자바 스크립트 추가 (링크복사, 카카오톡)
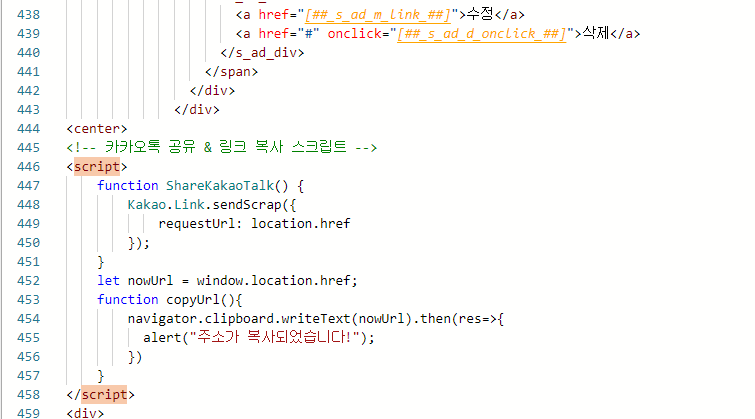
다음으로 해당 버튼 중 카카오톡과 링크복사 버튼을 위해서 java script를 추가해 놓아야 합니다. html에서 맘에 드는 위치에 아래 코드를 추가하시면 됩니다.
<!-- 카카오톡 공유 & 링크 복사 스크립트 & 밴드용 domain 가져오기 -->
<script>
function ShareKakaoTalk() {
Kakao.Link.sendScrap({
requestUrl: location.href
});
}
let nowUrl = window.location.href;
function copyUrl(){
navigator.clipboard.writeText(nowUrl).then(res=>{
alert("주소가 복사되었습니다!");
})
}
function getDomain() {
var url = new URL(document.URL);
return url.hostname;
}
</script>저의 경우 북클럽 테마를 사용하는데, 블로그 본문 들어가기 전에 추가해 놓았습니다.

SNS 공유 버튼 추가
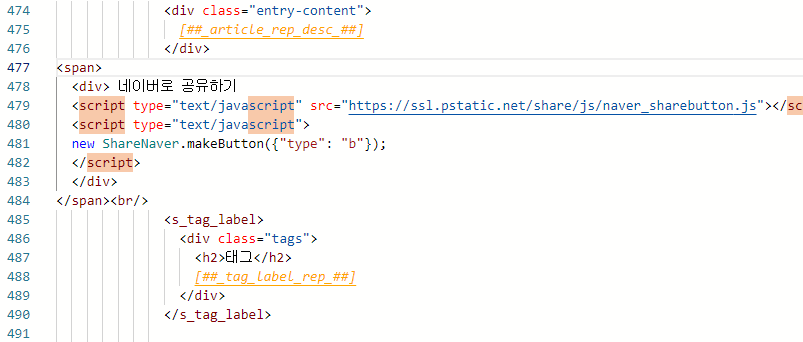
이제 SNS 공유 버튼을 내 게시글 제일 하단에 추가해야합니다. 지난 포스팅에서도 보셨듯이 게시글 치환자 밑에 넣으시면 되는데, 이 게시글 치환자가 ##_article_rep_desc_## 두 군데 존재합니다. 북클럽의 경우이고, 다른 테마는 제가 사용하지 않아서 확인을 하지는 못했습니다.
두 번째 치환자 아래에 지난번에 네이버 공유하기 삽입한 위치에 대체하도록 하겠습니다.

코드는 다음의 코드를 삽입하시면 됩니다.
<!-- SNS Share begin -->
<div style="width:100%; margin:30px 0px; text-align:center;">
<a href="#" target="_blank" onclick="javascript:window.open( 'https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent( document.URL )+'&t=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="페이스북"><img src="./images/Facebook.png" alt="facebook"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://twitter.com/intent/tweet?text=' + encodeURIComponent( document.title ) + '%20(' + encodeURIComponent( document.URL ) + ')', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="트위터"><img src="./images/Twitter.png" alt="twitter"></a>
<a href="javascript:ShareKakaoTalk()" title="카카오톡"><img src="./images/Kakao.png" alt="kakaoTalk"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://story.kakao.com/share?url=' + encodeURIComponent( document.URL ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="카카오스토리"><img src="./images/Kakao_Story.png" alt="kakaostory"></a>
<a href="#" target="_blank" onclick="javascript:window.open( 'https://share.naver.com/web/shareView.nhn?url=' + encodeURIComponent( document.URL ) + '&title=' + encodeURIComponent( document.title ), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, width=600, height=600' ); return false;" title="네이버"><img src="./images/Naver.png" alt="naver"></a>
<a href="#" target="_blank" onclick="javascript:window.open( ' https://band.us/plugin/share?body=' + encodeURIComponent(document.URL) + '&route=' + getDomain(), 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, height=600, width=600' ); return false;" title="밴드"><img src="./images/band.png" alt="band"></a>
<a href="javascript:copyUrl()" title="링크공유"><img src="./images/share_link.png" alt="shareLink"></a>
</div>
<!-- SNS Share end -->이 코드를 삽입하시면 완료되었습니다.
예쁜 SNS 공유 버튼 추가 후 최종 결과물 모습
이제 네이버 블로그, 네이버 카페, 네이버 밴드 등 네이버에 공유하기와 카카오 스토리, 카카오톡, 트위터, 페이스북에 공유하기 버튼이 만들어졌습니다.
자 다음과 같이 한결 깔끔한 모입니다.
순서는 위의 코드에서 <a> 태그 위치를 조절하시면 되고 가운데 정렬을 안하실 분들은 <div> tag에 text-align:center;를 제거하시거나 혹은 left/right로 변경하셔서 위치를 조절하실 수 있습니다.
혹시 네이버 밴드에 공유하기 테스트하실 밴드가 없으시면 아래 밴드에 테스트 해보세요~

위에서 설명한 것과 다르지 않지만 제가 적용한 코드를 파일로 첨부합니다.










