티스토리 북클럽 스킨의 리스트타입 북리뷰에서 썸네일 이미지 크기를 변경하는 방법을 알아보도록 하겠습니다. 꼭 북리뷰 스타일이 아니어도 동일한 방법으로 수정 가능합니다.
Table Of Contents

썸네일 변경하는 법
1. 티스토리 블로그의 꾸미기 메뉴에서 스킨 편집을 선택합니다.

2. 실제로 북리뷰 스타일은 썸네일을 바꿔도 고정 크기에서 변경되지 않기 때문에 먼저 리스트 타입을 뉴북으로 변경해 줍니다.

3. HTML 편집을 클릭하여 HTML 코드를 열어줍니다.

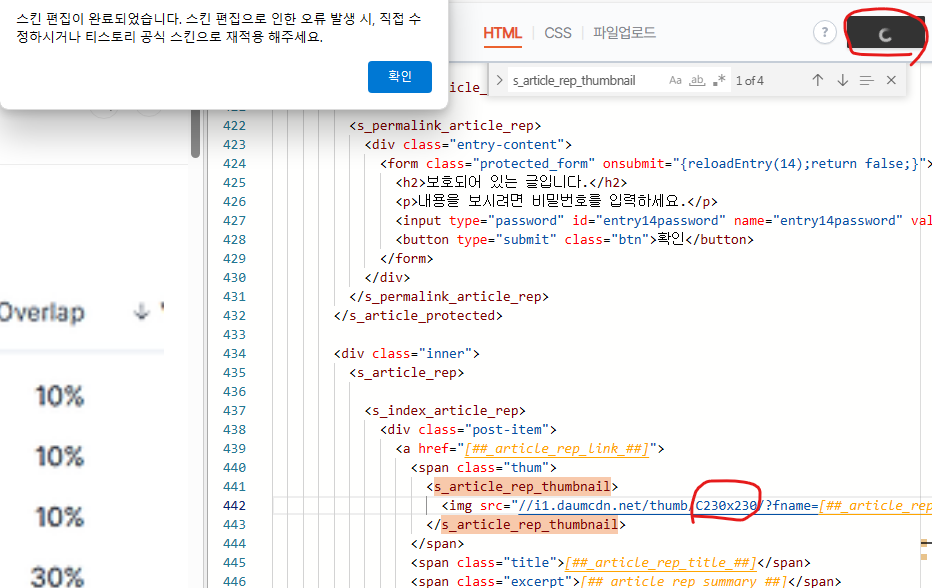
4. CTRL+F로 s_article_rep_thumbnail을 검색하여 썸네일 크기를 찾습니다.

5. 기본적으로 설정된 썸네일 크기는 C230x300인데, 이를 C230x230으로 변경하여 정사각형으로 만들 수 있습니다. 변경 후 우측 상단에서 적용을 누릅니다.

이렇게 변경하면 썸네일이 정사각형으로 보이게 되어 블로그의 가독성과 깔끔함을 높일 수 있습니다.
뉴북의 썸네일 크기 변경하기
뉴북의 썸네일 크기는 조금 작아보입니다. 이것을 수정하기 위해서는 CSS만 고쳐주면 됩니다.
1. 다시 스킨 편집 > CSS를 눌러서 CSS 편집 화면으로 들어갑니다.
2. CSS에서 CTRL+F를 눌러 " list-type-thumbnail " 을 검색합니다. width가 126으로 설정되어 있습니다. 크기를 160px로 변경합니다.

아래에 주석으로 표시한 3곳을 수정하시면 됩니다.
.list-type-thumbnail .post-item .thum img {
float: right;
width: 150px; /* 126px; */
height: auto;
margin-left: 57px;
border: 1px solid #f1f1f1;
transform: translateY(0);
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
}
.list-type-thumbnail .post-item.protected .thum {
float: right;
width: 160px; /* 126px; */
height: auto; /* 166px; */
margin-left: 57px;
border: 1px solid #f1f1f1;
background-color: #f8f8f8;
}
변경 후 상단의 적용 버튼을 클릭하고 페이지를 새로고침하면 변경된 내용이 적용되어 보입니다.
아래와 같이 깔끔하게 화면에 나타납니다.











